Een overvloed aan regio's voorkomen
Inhoud van de tutorial
-
Vereisten
-
Voordat u begint
-
Over beeldoverlays
-
Zoek het begrenzingsvak in een voorbeeld van een beeldoverlay:
-
De beeldoverlay aanpassen
-
De oorspronkelijke beeldoverlay herstellen
-
Over regio's
-
Kader voor latitude, longitude en hoogte
-
Detailniveau
-
Waarom 3D-kaders?
-
Vergelijking tussen grondoverlays en regio's
-
Een regio maken door een grondoverlay aan te passen
-
De schermoverlay aanpassen
-
Het detailniveau definiëren
-
De beeldoverlay naar een teksteditor kopiëren
-
De tag
<GroundOverlay>bewerken -
Uw nieuwe regio toevoegen aan de map 'Ziekenhuizen in Brooklyn'
-
Uw nieuwe KML-bestand met regio's testen
-
Wat is er nog meer mogelijk met regio's?
-
Veelgestelde vragen
-
Download dit KMZ-bestand voor enkele voorbeelden die betrekking hebben op deze vragen.
-
Krachtige tools voor regio's
-
Superoverlays maken
-
Regio's aan plaatsmarkeringen toevoegen
-
Discussie en feedback
-
Volgende stappen
Vereisten
In april 2017 is Google Earth op internet gereleased, zodat u Earth ook in een browser kunt gebruiken. Voor deze tutorial moet u de desktopversie van Google Earth op uw computer installeren. U kunt de nieuwste versie hier downloaden.
Met KML-regio's kunt u de gebruikerservaring sterk verbeteren. Dit element stelt u in staat om de zichtbaarheid van dicht bij elkaar geplaatste plaatsmarkeringen te beperken tot geringe hoogten, afbeeldingen in hoge resolutie te splitsen en met toenemende detailniveaus te laden met behulp van superoverlays en nieuwe KML-bestanden dynamisch laden op basis van de locatie van de gebruiker. Dit zijn enkele voorbeelden van datasets die gebruikmaken van regio's:
 NASA Blue Marble Next Generation
NASA Blue Marble Next Generation
Rumsey Historical Maps, beschikbaar in de galerie in het deelvenster 'Lagen' van Google Earth Pro.
Aangezien Google Earth geen gebruikersinterface heeft om regio's te maken, leggen we in deze tutorial uit hoe u een regio maakt door een ander KML-element met een vergelijkbare structuur aan te passen: de grondoverlay.
Voordat u begint
Als u deze tutorial wilt doorlopen, zijn enige voorkennis en voorbereiding nodig:
- U beschikt over voldoende algemene kennis van KML, vooral op het gebied van de structuur van een grondoverlay. Als dat niet het geval is, bekijkt u eerst de officiële KML-documentatie, de handleiding voor Google Earth en de KML-voorbeelden.
- U leest het gedeelte over regio's in de KML-tutorial.
- U bekijkt enkele van de bovengenoemde KML-voorbeelden waarin gebruik wordt gemaakt van regio's, om inzicht te krijgen in hoe u regio's op een zinvolle manier kunt toepassen in uw apps.
- U bent vertrouwd met het aanbrengen van kleine aanpassingen in KML-bestanden met behulp van een teksteditor, zoals Notepad++ (Windows), TextEdit of BBEdit (OS X), of jEdit voor alle platforms (aanbevolen).
Over beeldoverlays
Als u ooit beeldoverlays in Google Earth heeft gezien, is het u wellicht opgevallen dat deze gewoonlijk rechthoekig zijn. U stelt het formaat en de positie van een beeldoverlay in door de noordelijke, zuidelijke, oostelijke en westelijke randen van het beeld te definiëren.
Opmerking: Beeldoverlays in Google Earth worden in een KML-bestand gemaakt met behulp van de tag
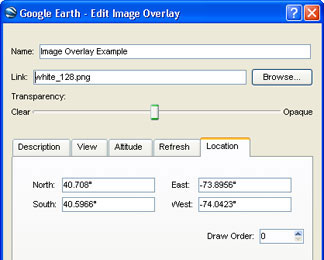
Zoek het begrenzingsvak in een voorbeeld van een beeldoverlay:
 Voorbeeld van een beeldoverlay
Voorbeeld van een beeldoverlay
Klik hier om de bovenstaande beeldoverlay te downloaden.
Dubbelklik op het gedownloade bestand om het in Google Earth Pro te openen.
Klik met de rechtermuisknop op Beeldoverlay onder het document 'Voorbeeld van een beeldoverlay' in het deelvenster 'Plaatsen' en selecteer Eigenschappen in het contextmenu.
Selecteer het tabblad Locatie.
Op dit tabblad worden de noordelijke, zuidelijke, oostelijke en westelijke randen van de beeldoverlay weergegeven.

De beeldoverlay aanpassen
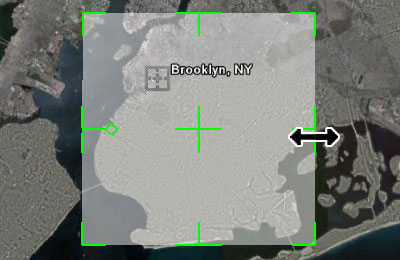
Verplaats het venster 'Beeldoverlay bewerken', zodat u de beeldoverlay op de kaart kunt zien.
Pas het formaat en de vorm van de beeldoverlay aan door op de groene zijkanten en hoeken ('handgrepen') te klikken en deze te slepen. (Beweeg de muisaanwijzer langzaam over een groene handgreep totdat deze verandert in een dubbelzijdige pijl. Vervolgens kunt u op de handgreep klikken en deze slepen.)
Verplaats de beeldoverlay door op het kruis in het midden van de overlay te klikken en dit te slepen. (Beweeg de muisaanwijzer langzaam over het groene kruis in het midden totdat het verandert in een wijzende vinger. Vervolgens kunt u de beeldoverlay verplaatsen.)

De oorspronkelijke beeldoverlay herstellen
Als u na het doorvoeren van de wijzigingen nog niet op OK heeft geklikt in het venster 'Beeldoverlay bewerken', kunt u nog op Annuleren klikken om het origineel te herstellen. Als u na het doorvoeren van de wijzigingen al op OK heeft geklikt, klikt u met de rechtermuisknop op Beeldoverlay in het deelvenster 'Plaatsen' en selecteert u in het contextmenu de optie Herstellen om het origineel te herstellen.
Over regio's
Met regio's beheert u de zichtbaarheid van plaatsmarkeringen en andere KML-elementen door twee parameters te definiëren:
- Latitude, longitude en hoogte
- Het detailniveau
Kader voor latitude, longitude en hoogte
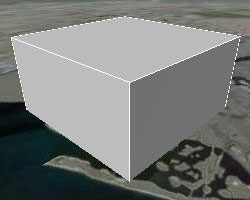
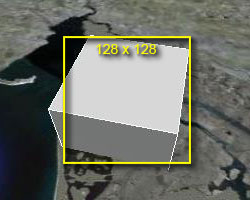
Met regio's definieert u een platte rechthoek (een tweedimensionaal gebied) of een 3D-kader (een driedimensionaal volume) op de kaart. Aangezien regio's onzichtbaar zijn, moet u naar de rechthoekige KML-polygoon (linksonder) en het geëxtrudeerde polygoon-/3D-kader (rechtsonder) kijken om een regio te visualiseren. Beide hebben dezelfde noordelijke, zuidelijke, oostelijke en westelijke randen, maar voor het kader 'Regio' (rechts) is ook een hoogtewaarde opgegeven die de regio hoogte geeft.


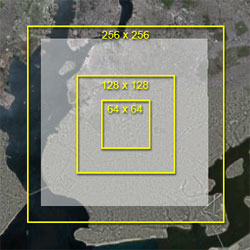
Detailniveau
Met regio's definieert u daarnaast hoe groot rechthoeken of kaders op het scherm moeten worden weergegeven, voordat deze worden in- of uitgeschakeld. Hiervoor wordt gebruikgemaakt van de vierkantswortel van het gebied dat de regio op uw scherm beslaat, gemeten in pixels.
Als u bijvoorbeeld opgeeft dat het vlakke gebied (linksonder) een waarde van 128 heeft voor minLodPixels, moet dit in een formaat van minimaal 128 x 128 pixels worden weergegeven in Google Earth voordat het wordt ingeschakeld. Houd er rekening mee dat het 3D-kader (rechtsonder) ook ongeveer 128 x 128 pixels groot is in Google Earth, wat betekent dat het kader ook wordt ingeschakeld.


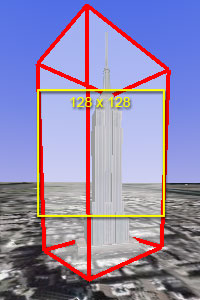
Waarom 3D-kaders?
Waarom is het een goed idee om regio's te gebruiken die niet plat zijn? Omdat 3D-kaders erg handig zijn als u regio's op driedimensionale SketchUp-modellen wilt toepassen. Regio's worden gebruikt om elementen in of uit te schakelen, afhankelijk van hoe dichtbij u bent.
Met een 3D-model zoals dat van het Empire State Building (zie onder) kunt u heel dicht bij een model met een platte regio komen (links) als de camera in de richting van de horizon (dat wil zeggen: omhoog) wordt gekanteld, zonder dat dit groot genoeg is om op het scherm te worden ingeschakeld. Door van de regio een 3D-kader te maken dat het 3D-model omgeeft, kunt u het model van de zijkant bekijken en de regio toch op een acceptabele afstand inschakelen (rechts). Voor meer informatie over hoe u 3D-regio's maakt met behulp van de tags


Vergelijking tussen grondoverlays en regio's
De KML-structuur voor een grondoverlay en die voor een regio lijken erg op elkaar. Beide maken gebruik van een begrenzingsvak om de noordelijke, zuidelijke, oostelijke en westelijke randen te definiëren. Hieronder hebben we een eenvoudige grondoverlay (links) en een regio (rechts) naast elkaar gezet, zodat u kunt vergelijken hoe deze er in een KML-bestand uitzien:
| Grondoverlay | Regio |
|---|---|
<GroundOverlay> |
<Region> |
<name>Voorbeeld van een grondoverlay</name> |
<Lod> |
<Icon> |
<minLodPixels>128</minLodPixels> |
<href>white_square.png</href> |
</Lod> |
</Icon> |
|
<LatLonBox> |
<LatLonAltBox> |
<north>45</north> |
<north>45</north> |
<south>0</south> |
<south>0</south> |
<east>90/east> |
<east>90</east> |
<west>0</west> |
<west>0</west> |
</LatLonBox> |
</LatLonAltBox> |
</GroundOverlay> |
</Region> |
Het begrenzingsvak voor een grondoverlay wordt aangeduid als
Een regio maken door een grondoverlay aan te passen
Nu u weet wat de overeenkomsten zijn tussen regio's en grondoverlays, kunt u leren hoe u de ene gebruikt om de andere te maken. Als u dit nog niet heeft gedaan, downloadt u eerst het KMZ-bestand Voorbeeld van een beeldoverlay. Download vervolgens de KMZ-bestanden Ziekenhuizen in Brooklyn en Schermoverlay Size Guide:
 Voorbeeld van een beeldoverlay
Voorbeeld van een beeldoverlay
 Schermoverlay Size Guide (staat standaard uit)
Schermoverlay Size Guide (staat standaard uit)
Laad al deze bestanden in Google Earth. Nadat het bestand Ziekenhuizen in Brooklyn is geladen, zoomt u uit vanuit New York City. U ziet dan dat alle pictogrammen en labels elkaar overlappen en dat deze niet goed zichtbaar zijn vanaf grotere hoogten. U kunt de gebruikerservaring verbeteren door een regio in te stellen en hiermee te bepalen wanneer de plaatsmarkeringen zichtbaar moeten zijn.
De schermoverlay aanpassen
Voor onze ziekenhuizen is de overlay wat te groot en bovendien niet goed gecentreerd. Daarom gaan we nu eerst de positie en het formaat van de beeldoverlay aanpassen.
Dubbelklik op Beeldoverlay in het document 'Voorbeeld van een beeldoverlay' om weer in te zoomen.
Als u hulp nodig heeft om uw beeldoverlay op maat te maken en te verplaatsen, kunt u gebruikmaken van de plaatsmarkering Bounding Box Guides onder Beeldoverlay. U schakelt de markering in door het selectievakje naast de naam in het deelvenster 'Plaatsen' aan te vinken. Er verschijnen nu vier gele pijlen die de voorgestelde noordelijke, zuidelijke, oostelijke en westelijke randen voor uw beeldoverlay aangeven.
Klik met de rechtermuisknop op Beeldoverlay in het deelvenster 'Plaatsen' en selecteer vervolgens Eigenschappen in het contextmenu.
Houd de Shift-toets ingedrukt en klik op de randen van de beeldoverlay. Sleep deze om de overlay wat kleiner te maken.
Opmerking: Als u de Shift-toets ingedrukt houdt, blijft de hoogte-breedteverhouding van het beeld gelijk en behoudt de overlay zijn vierkante vorm. Uw regio's hoeven niet vierkant te zijn, maar in deze tutorial is de beeldoverlay dat wel.
Klik op het kruis in het midden van de beeldoverlay en sleep dit zodanig dat alle ziekenhuispictogrammen zich binnen de overlay bevinden.
Stel het formaat van de overlay indien nodig opnieuw in.
Als u klaar bent met het aanpassen van de beeldoverlay, klikt u op OK in het dialoogvenster 'Beeldoverlay bewerken'.
Als u de plaatsmarkering Bounding Box Guides heeft gebruikt, moet u op het bijbehorende selectievakje in het deelvenster 'Plaatsen' klikken om deze weer uit te schakelen.

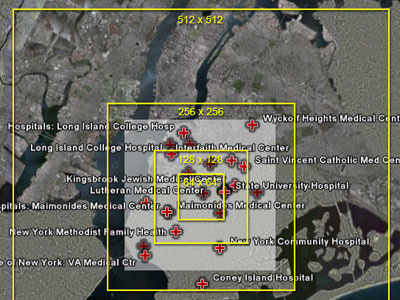
Het detailniveau definiëren
Vink het selectievakje naast Region Size Guide in het deelvenster 'Plaatsen' aan om deze functie in te schakelen.
Er verschijnen nu gele kaders van verschillende formaten op het scherm. Dit is een schermoverlay die werkt als een leidraad, ongeacht waar op aarde u zich bevindt.
Druk op R om ervoor te zorgen dat uw blik op het noorden is gericht en dat u recht naar beneden naar de aarde kijkt (geen kantelhoek).
Vergroot of verklein het formaat van de beeldoverlay, zodat deze overeenkomt met een van de gele kaders.
Deze functie maakt het makkelijker om te bepalen welk detailniveau voor uw plaatsmarkering optimaal is. Houd voor ogen dat de 'Region Size Guide' slechts een schatting is. Hoewel de kaderafmetingen zijn gelabeld, blijft de berekening van het formaat van de regio op het scherm complex en afhankelijk van talloze variabelen, waaronder de ronding van de aarde en de kantelhoek van de camera. Als u een formaat kiest, moet u er rekening mee houden dat de regio op ongeveer die afstand van de aarde wordt weergegeven.
Zoom uit totdat de beeldoverlay ongeveer het formaat heeft van het gele kader van 256 x 256 pixels.
Als u voor deze plaatsmarkeringen een minimaal detailniveau van 256 pixels opgeeft, worden de markeringen pas zichtbaar wanneer het formaat van de regio (die we gaan maken op basis van uw aangepaste beeldoverlay) op het scherm ten minste dit formaat heeft.

De beeldoverlay naar een teksteditor kopiëren
Klik met de rechtermuisknop op Voorbeeld van een beeldoverlay in het deelvenster 'Plaatsen' en selecteer vervolgens Kopiëren in het contextmenu.
Open een teksteditor, zoals Notepad of Notepad++ voor Windows, TextPad of BBEdit voor Mac OS X, of jEdit voor alle platforms (aanbevolen).
Plak de KML-code voor de beeldoverlay in een leeg document.
De tag <GroundOverlay> bewerken
Verwijder alles behalve de twee tags
en en de inhoud daarvan.<LatLonAltBox> <north>40.708019</north> <south>40.596643</south> <east>-73.895570</east> <west>-74.042349</west> </LatLonAltBox>Wijzig
en inen .Als u een 3D-regio wilt maken, raadpleegt u in de tutorial over KML 2.1 het gedeelte Altitude voor de aanvullende tags die u moet toevoegen: (
en ). Geef 256 op als minimale LOD-grootte (LOD = Level Of Detail) door de tags
en als volgt toe te voegen na de tag : <Lod> <minLodPixels>256</minLodPixels> </Lod>Voeg de openings- en sluitingstags
en boven en onder de KML-code toe die u tot dusver heeft.Wanneer u klaar bent, moet de code er ongeveer zo uitzien:
<Region> <LatLonAltBox> <north>40.708019</north> <south>40.596643</south> <east>-73.895570</east> <west>-74.042349</west> </LatLonAltBox> <Lod> <minLodPixels>256</minLodPixels> </Lod> </Region>Sla het bestand op uw computer op als 'region.kml'.
Uw nieuwe regio toevoegen aan de map 'Ziekenhuizen in Brooklyn'
Klik in Google Earth met de rechtermuisknop op Ziekenhuizen in Brooklyn in het deelvenster 'Plaatsen' en selecteer vervolgens Kopiëren in het contextmenu.
Open een nieuw leeg document in uw teksteditor en plak de KML-code voor de map 'Ziekenhuizen in Brooklyn' in het document.
Sla het bestand op uw computer op als 'hospitals_region.kml', maar sluit het bestand niet.
Open het bestand 'region.kml', en selecteer en kopieer de volledige KML-code voor uw regio.
Ga terug naar 'hospitals_region.kml', plaats de muisaanwijzer bovenaan het bestand en zoek vervolgens naar de openingstag
. <Folder> <name>Ziekenhuizen in Brooklyn</name> PLAK DE REGIO HIER ... overige KML-tags <Placemark>Plak de gekopieerde regio op de regel na de tag . Het begin van het gedeelte
in het bestand 'hospitals_region.kml' moet er nu ongeveer zo uitzien: <Folder> <name>Ziekenhuizen in Brooklyn</name> <Region> <LatLonAltBox> <north>40.708019</north> <south>40.596643</south> <east>-73.895570</east> <west>-74.042349</west> </LatLonAltBox> <Lod> <minLodPixels>256</minLodPixels> </Lod> </Region> ... overige KML-tags <Placemark>Sla het bestand hospitals_region.kml op.
Uw nieuwe KML-bestand met regio's testen
Verwijder in Google Earth de oorspronkelijke map Ziekenhuizen in Brooklyn en open vervolgens het nieuwe bestand hospitals_region.kml dat u heeft gemaakt.
Zoom in op Brooklyn en zoom vervolgens weer uit.
Als de beeldoverlay kleiner wordt dan het gele vierkant van 256 x 256 pixels, moeten alle plaatsmarkeringen voor ziekenhuizen in Brooklyn verdwijnen.


Links: de regio is inactief. Het gebied op het scherm is kleiner dan de minimale LOD-grootte van 256 pixels.
Rechts: de regio is actief. Het gebied op het scherm is groter dan de minimale LOD-grootte van 256 pixels.
Als de plaatsmarkeringen niet verdwijnen wanneer u uitzoomt, laadt u het kant-en-klare KML-bestand met ingeschakelde regio met ziekenhuizen
 . Vergelijk dit bestand met het door u gemaakte bestand om na te gaan wat u mogelijk verkeerd heeft gedaan.
. Vergelijk dit bestand met het door u gemaakte bestand om na te gaan wat u mogelijk verkeerd heeft gedaan.
Wat is er nog meer mogelijk met regio's?
Regio's zijn niet alleen toe te passen op mappen. U kunt ze toevoegen aan elk element in Google Earth, zoals 3D-modellen, plaatsmarkeringen, beeldoverlays, polygonen en paden. Dit werkt heel eenvoudig: u plakt gewoon een regio in de KML-tag van het betreffende element. Houd er rekening mee dat een regio die in een element (zoals een plaatsmarkering, een model enz.) is gedefinieerd, voorrang krijgt boven een regio die in de bovenliggende map is opgenomen. Dit betekent dat u slechts één regio hoeft te definiëren voor talrijke minder belangrijke plaatsmarkeringen in een map, maar een belangrijke plaatsmarkering toch zichtbaar kunt houden op grotere afstanden.
Veelgestelde vragen
V: Wanneer gebruik ik regio's?
Regio's hebben tal van gebruiksmogelijkheden, maar de meeste hiervan komen niet aan bod in deze tutorial. Enkele situaties waarin regio's uitkomst bieden:
- Als u veel plaatsmarkeringen heeft die dicht bij elkaar staan, waardoor het scherm er rommelig uitziet.
- Als u beeldoverlays wilt weergeven die steeds meer details bevatten naarmate er wordt ingezoomd, maar u de computer van de gebruiker niet te veel wilt belasten (lees het gedeelte 'Superoverlays' hieronder).
- Als u met uw KML-code een hiërarchie van elementen wilt weergeven, zoals landsgrenzen die vervagen wanneer er provinciegrenzen verschijnen.
- Als u 3D-modellen gebruikt. Deze vergen vaak veel van een computer, zelfs als de afstand te groot is om ze te kunnen bekijken. Gebruik een regio voor uw modellen om ze te laten verdwijnen als de gebruiker ver weg is.
- Als u schermoverlays wilt weergeven wanneer gebruikers in de buurt zijn van elementen waarvoor uitleg of een legenda nodig is.
V: Wat zijn geschikte waarden voor het aantal pixels voor min/maxLodPixels?
Vanwege de manier waarop in Google Earth de zoomfunctionaliteit voor afbeeldingstegels en andere elementen werkt, is een waarde van 128 pixels ideaal. Afhankelijk van uw behoeften is deze waarde echter niet altijd praktisch. Vooral machten van twee (64, 128, 256, 512, 1024, 2048 enz. (2^6 = 64, 2^7 = 128)) zijn geschikte waarden voor minLodPixels, maar ook met andere waarden, bijvoorbeeld 100, 500 of 1000, kunt u goede resultaten bereiken.
V: Kan ik een element laten verdwijnen naarmate ik er dichterbij kom?
Ja. In plaats van
gebruikt u dan voor uw regio. Als het schermgebied van de regio de opgegeven pixelwaarde bereikt, verdwijnt het element of de map. Deze methode is handig voor elementen als kaarten in lage resolutie of historische satellietbeelden die vanaf een grote afstand van de aarde moeten verschijnen, maar weer moeten verdwijnen als u dichter bij de grond komt, waar ze de satellietbeelden in hoge resolutie zouden overlappen.
V: Wat gebeurt er als ik zowel een waarde voor
Als u voor uw regio zowel een minimale als een maximale LOD-waarde opgeeft, verschijnt het element wanneer het formaat hiervan de waarde van
bereikt en verdwijnt het weer wanneer het formaat de waarde van bereikt. U moet er wel altijd voor zorgen dat de maximale waarde groter is dan de minimale waarde. Deze methode is handig als u in uw KML-bestand meerdere detailniveaus wilt gebruiken. Stel dat u een 3D-SketchUp-model van een piramide wilt weergeven. Als eerste gebruikt u op grote hoogte een eenvoudige plaatsmarkering. Naarmate u dichterbij komt, wordt er vervolgens overgeschakeld naar de omtrek van de piramide, gerepresenteerd door een platte polygoon. Pas op korte afstand toont u ten slotte het daadwerkelijke 3D-model. In dit geval gebruikt u drie regio's met identieke instellingen voor
en verschillende, maar overlappende instellingen voor :
- Eén plaatsmarkering, zichtbaar vanuit de ruimte tot aan een gemiddelde hoogte:
256 - Een polygoon die de omtrek van de piramide aangeeft, zichtbaar vanaf gemiddelde hoogte tot lage hoogte:
256 en1024 - Een 3D-model van de piramide, zichtbaar vanaf lage hoogte tot heel dichtbij:
1024
V: Hoe zorg ik ervoor dat elementen altijd zichtbaar zijn, ongeacht het zoomniveau?
Als u geen maximale LOD-waarde opgeeft, wordt deze standaard ingesteld op -1. Dit betekent dat het element altijd zichtbaar is, hoe ver u ook inzoomt. U kunt deze waarde ook expliciet opgeven. Doe dit dan als volgt:
-1 .Als u geen minimale LOD-waarde opgeeft, wordt deze standaard ingesteld op 0. Dit betekent dat het element altijd zichtbaar is, hoe ver u ook uitzoomt. Als u deze waarde expliciet wilt opgeven, doet u dat als volgt:
0 .
V: Wat is <min/maxFadeExtent>?
Zoals wordt uitgelegd in de tutorial over KML 2.1, kunt u voor uw regio een geleidelijke vervaging opgeven. Dat betekent dat sommige elementen langzaam verschijnen of uit beeld gaan, in plaats van dat ze plotseling opduiken of verdwijnen. De vervagingsfunctie werkt echter alleen bij beeldoverlays, schermoverlays, polygonen en paden. 3D-modellen en reguliere plaatsmarkeringen verschijnen en verdwijnen onmiddellijk.
V: Waarom verschijnt mijn regio op lage hoogte als ik een kleiner beeldscherm gebruik?
Welk gebied een regio op het scherm inneemt, is afhankelijk van de grootte van het 3D-kijkvenster in Google Earth. Daarom worden regio's afhankelijk van de schermgrootte op verschillende hoogten geactiveerd en gedeactiveerd. U kunt hiermee experimenteren door het Google Earth-venster te minimaliseren en vanuit de rechterbenedenhoek te slepen om het formaat te wijzigen. Aangezien de hoogte van de camera niet verandert als u het formaat van het Google Earth-venster wijzigt, moet alles worden verkleind om dezelfde afstand tot de aarde te behouden. In verband met dit wisselende gedrag doet u er verstandig aan uw regio's op een beeldscherm van gemiddelde grootte te controleren. De meeste Google Earth-gebruikers hebben een beeldscherm van 1024 x 768 pixels. U krijgt een indicatie van hoe alles op een dergelijk scherm werkt, als u het formaat van het kijkvenster van Google Earth wijzigt in 640 x 480 of 800 x 600 pixels. U wijzigt het formaat van het kijkvenster door in Google Earth Weergave > Weergavegrootte > Weergave op computer te kiezen en vervolgens een weergavegrootte te selecteren.
Download dit KMZ-bestand voor enkele voorbeelden die betrekking hebben op deze vragen.
Krachtige tools voor regio's
Met regio's kunt u veel meer doen dan alleen afzonderlijke elementen uitschakelen op een bepaald zoomniveau. Door regio's te combineren met netwerklinks, kunt u een genest systeem van KML-bestanden maken waarmee plaatsmarkeringen of beeldoverlays (superoverlays genoemd) kunnen worden geladen met steeds meer details naarmate u inzoomt.
Superoverlays zijn te complex om handmatig te maken in KML-code. Er zijn echter diverse tools beschikbaar om automatisch superoverlays te genereren. Met dergelijke tools deelt u tegels met afbeeldingen in hoge resolutie in kleinere stukken op en genereert u vervolgens KML-code met regio's. Deze regio's zorgen ervoor dat de tegels een steeds hoger detailniveau krijgen wanneer u inzoomt. Houd er wel rekening mee dat de drie op Windows gebaseerde producten niet officieel door Google zijn goedgekeurd.
Superoverlays maken
- Google Earth Pro: als u een grote afbeelding met geografische referenties importeert, ziet u een dialoogvenster met de optie om een superoverlay te genereren.
- Windows-app: Valery Hronusov's SuperOverlay ($ 20, $ 35, $ 90)
- Windows-app: Tiles2KML ($ 40, $ 90)
- Windows-opdrachtregeltool: Paolo Mistrangelo's Super Overlay Tiler
- Python-programmeerbibliotheek: Regionator op developers.google.com (biedt ook andere handige KML-tools)
Regio's aan plaatsmarkeringen toevoegen
De Python-bibliotheek van Regionator biedt ook de mogelijkheid om duizenden plaatsmarkeringen, polygonen en paden op te delen in afzonderlijke regio's, wat zorgt voor een betere gebruikerservaring. Voorbeeld: U wilt een KML-laag maken met alle ziekenhuizen in de Verenigde Staten (mogelijk tien- of honderdduizenden punten) zonder dat de gebruiker al op grote hoogte wordt overweldigd door alle informatie. In dit geval is Regionator een uitstekende tool.
Daarnaast beschikt Regionator over meer handige KML-tools, zoals een linkchecker waarmee u in uw KML-bestanden hyperlinks en afbeeldingen kunt zoeken, naar andere KML-bestanden kunt linken en ontbrekende bestanden of ongeldige URL's kunt opsporen. Houd wel voor ogen dat het hier een programmeerbibliotheek in de taal Python betreft. Enige ervaring met programmeren is daarom vereist. Ook moet u weten hoe u de opdrachtprompt gebruikt.
Discussie en feedback
Heeft u vragen over deze tutorial? Wilt u ons feedback geven? Ga naar de Help-community van Google Earth om uw feedback met anderen te bespreken.
