Legenda's, logo's en banners toevoegen aan Google Earth Desktop met schermoverlays
Inhoud van de tutorial
-
Vereisten
-
Aan de slag
-
Een schermoverlay toevoegen
-
De afbeelding wijzigen
-
De positie wijzigen
-
Discussie en feedback
-
Volgende stappen
Vereisten
Basiskennis van KML-codebewerking (of bereidheid om dit te leren)
Tekstbewerkingssoftware zoals Notepad, Notepad++, Text Edit of Text Mate
In april 2017 is Google Earth op internet van start gegaan, zodat u Earth ook via een browser kunt gebruiken. Voor deze tutorial moet u de desktopversie van Google Earth op uw computer installeren. U kunt de nieuwste versie hier downloaden.
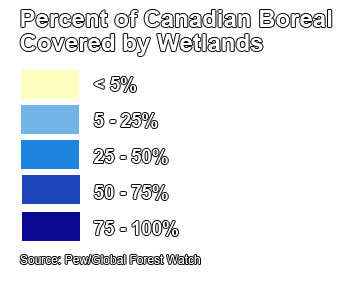
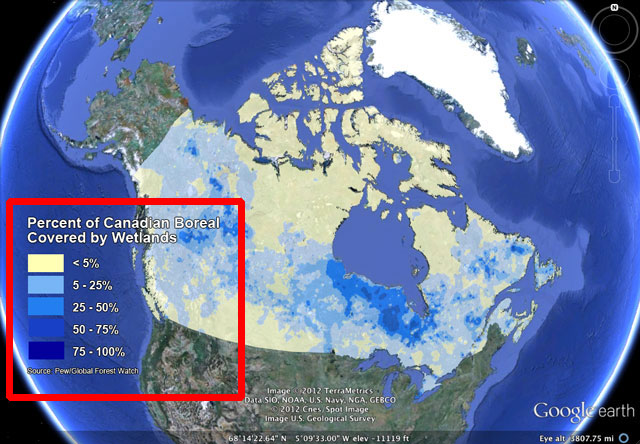
In deze tutorial gebruiken we als voorbeeld de laag 'Boreal forest' in Google Earth van The PEW Environment Group die u here kunt downloaden en waarover u kunt lezen in this blog post. Wanneer u de KML opent, ziet u dat deze diverse gegevenslagen bevat, elk voorzien van logo's en een legenda. U leert hier hoe u de legenda voor de hieronder weergegeven laag 'Canada Wetland' toevoegt aan Google Earth.
In een andere tutorial heeft u al geleerd hoe u een beeldoverlay kunt toevoegen aan Google Earth. Wat zijn de verschillen tussen een schermoverlay en een beeldoverlay (of grondoverlay)?
Schermoverlays zijn relatief aan het scherm gekoppeld. Beeld- of grondoverlays zijn relatief aan het grondoppervlak gekoppeld.
Beeld-/grondoverlays kunnen worden toegevoegd met de werkbalkknop. Schermoverlays worden toegevoegd in de KML-code.
In de bovenstaande voorbeelden zijn de legenda en logo's schermoverlays en is de kaart van de wetlands een beeld-/grondoverlay.
Aan de slag
Open Google Earth.
Als u al een afbeeldingsbestand heeft gemaakt van de legenda die u wilt gebruiken, host u deze op een openbare site of slaat u deze op uw computer op.
Als u geen afbeeldingsbestand heeft, gebruikt u ons afbeeldingsbestand van de voorbeeldlegenda, dat here wordt gehost. Deze legenda is gedeeld door The Pew Environment Group en is alleen bedoeld voor gebruik in deze tutorial.

Download de voorbeeldstarter-KML (met gegevens die zijn verstrekt door The Pew Environment Group) om in deze tutorial te gebruiken en open die in Google Earth (here downloaden).
Als u uw eigen project wilt gebruiken, kunt u dit openen in Google Earth.
Tips
Ga creatief aan de slag met uw eigen legenda. U kunt een legenda maken in Adobe Photoshop of andere beeldbewerkingssoftware, of een legenda exporteren uit ESRI ArcMap als jpg-bestand. Gebruik afbeeldingsbestandstypen zoals .jpg, .png en .gif. Als u de legenda een transparante achtergrond wilt geven, moet u deze opslaan als png- of gif-bestand, omdat jpg-bestanden geen transparante achtergronden ondersteunen.
U kunt ook snel een legenda maken met de functie 'Beeld opslaan'
in Google Earth Pro. Op basis van de kenmerken van de geselecteerde laag wordt een aanpasbare legenda gemaakt (alleen de geselecteerde kenmerken van die laag worden in uw legenda weergegeven). Als de legenda klaar is, kunt u deze als afbeeldingsbestand exporteren. Snijd de legenda vervolgens bij of maak een screenshot om de legenda als schermoverlay te importeren.
Gebruik afbeeldingsbestandstypen zoals .jpg, .png en .gif. Als u de legenda een transparante achtergrond wilt geven, moet u deze opslaan als png- of gif-bestand, omdat jpg-bestanden geen transparante achtergronden ondersteunen.
Een schermoverlay toevoegen
Nadat u een KML heeft geopend in Google Earth, opent u een teksteditor zoals Notepad, Text Edit of Text Mate.
Plak hierin de volgende tekst:
<ScreenOverlay> <name> Legend: Wetlands </name> <Icon> <href>YourURL.html</href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Met dit stukje KML-code wordt de schermoverlay toegevoegd aan de KML.
De afbeelding van de wetlandslegenda wordt gehost op de onderstaande URL:
https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.pngKopieer de afbeeldings-URL naar uw teksteditor en plak deze tussen de HTML-tags in plaats van de tekst 'YourURL.html'. De KML-code moet er nu als volgt uitzien:
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Kopieer deze tekst en ga terug naar het Google Earth-venster. Klik op de KML-map voor uw project en plak de tekst.
De schermoverlay met de titel "Legenda: Wetlands" wordt weergegeven in het deelvenster Plaatsen zoals in de afbeelding hieronder.

De schermoverlay wordt nu weergegeven in Google Earth, zoals in de onderstaande afbeelding.

In de teksteditor kunt u wijzigingen aanbrengen om de naam, de afbeelding waarnaar wordt verwezen, de plaatsing op het scherm en de afmetingen aan te passen. Als u tevreden bent met hoe de overlay eruitziet, kunt u op de projectmap klikken en de overlay opslaan als KML/KMZ om de legenda in te pakken in de KML-laag.
De afbeelding wijzigen
Als u een andere afbeelding wilt kiezen, gaat u terug naar de teksteditor. Vervang de pictogram-URL door de URL van de nieuwe afbeelding waarmee u de bestaande afbeelding wilt vervangen. Als u de afbeelding wilt vervangen door een bestand op uw computer, vervangt u gewoon de URL door het pad naar het bestand, bijvoorbeeld:
Voor Mac-users
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> /Users/JohnSmith/Partners/Boreal/KML/files/legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Voor pc-gebruikers
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> C:\Projects\Partners\Boreal\KML\files\legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Kopieer deze tekst en ga terug naar het Google Earth-venster. Klik op de KML-map voor uw project en plak de bijgewerkte tekst. De schermoverlay met de nieuwe afbeelding wordt nu weergegeven in Google Earth.
U kunt de titel van uw schermoverlay in het deelvenster Plaatsen veranderen door de tekst tussen
<name></name>te bewerken.
De positie wijzigen
U kunt de positie van de legenda in het Google Earth-venster veranderen door in de KML-code de configuraties
<overlayXY>en<screenXY>te bewerken. De huidige configuraties zijn als volgt:<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/>De configuratie
<overlayXY>verwijst naar een punt op de overlay-afbeelding dat is toegewezen aan het schermcoördinaat (<screenXY>).- De configuratie vereist X- en Y-waarden, evenals de eenheden voor die waarden.
- De X- en Y-waarden kunnen worden opgegeven met behulp van de volgende eenheden:
- Pixels ("pixels"): de afstand vanaf de linkerbenedenhoek van de afbeelding in pixels
- Decimalen ("fraction"): decimalen van de afbeelding, waarmee wordt bedoeld de afstand vanaf de linkerbenedenhoek van de afbeelding in decimalen (van 0-1)
- Voor het opgeven van de X- en Y-posities kunt u beide manieren gebruiken. U kunt bijvoorbeeld X opgeven in pixels en Y in decimalen.
- De oorsprong van het coördinatensysteem bevindt zich in de linkerbenedenhoek van de afbeelding.
De configuratie
<screenXY>specificeert een punt ten opzichte van de schermoorsprong waaraan de overlay-afbeelding is toegewezen (vanaf het<overlayXY>-punt op de afbeelding).- De configuratie vereist X- en Y-waarden, evenals de eenheden voor die waarden.
- De X- en Y-waarden kunnen worden opgegeven met behulp van de volgende eenheden:
- Pixels ("pixels"): de afstand vanaf de linkerbenedenhoek van het scherm in pixels
- Decimalen ("fraction"): decimalen van het scherm, oftewel de afstand vanaf de linkerbenedenhoek van het scherm in decimalen (van 0-1)
- Voor het opgeven van de X- en Y-posities kunt u beide manieren gebruiken. U kunt bijvoorbeeld X opgeven in pixels en Y in decimalen.
- De oorsprong van het coördinatensysteem bevindt zich in de linkerbenedenhoek van het scherm.
Laten we nu opnieuw naar het codevoorbeeld kijken:
<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/>Met
<overlayXY>wordt aangegeven dat het punt op de overlay-afbeelding dat aan het scherm moet worden toegewezen, (0,0) is - de linkerbenedenhoek.Met
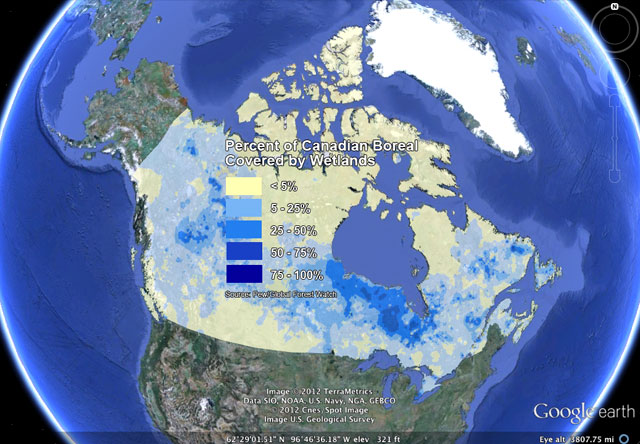
<screenXY>wordt aangegeven dat de plaats waaraan dat punt op de overlay-afbeelding moet worden toegewezen, 25 pixels is op de X-as en 95 pixels op de Y-as, geteld vanaf de linkerbenedenhoek.Laten we de positie van de wetlandslegenda verplaatsen naar het midden van het scherm. Ga terug naar de teksteditor. Wijzig de eenheden van
<overlayXY>en<screenXY>naar decimalen en wijs het middelpunt op de afbeelding toe aan het middelpunt van het scherm. Nadat u deze bewerking heeft uitgevoerd, moet de KML-code er als volgt uitzien:<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.png </href> </Icon> <overlayXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <screenXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Kopieer de code in de teksteditor en ga terug naar Google Earth. Plak de code in uw projectmap. U kunt de legenda die u eerder heeft toegevoegd, uitschakelen of verwijderen. Als het goed is, wordt de wetlandslegenda nu in het midden van het scherm weergegeven.

Trucoverzicht voor schermoverlayplaatsing
De afbeelding in het midden van het Google Earth-scherm plaatsen...
<overlayXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
<screenXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
De afbeelding in de linkerbovenhoek van het Google Earth-scherm plaatsen...
<overlayXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="1" xunits="fraction" yunits="fraction"/>
De afbeelding in de rechterbovenhoek van het Google Earth-scherm plaatsen...
<overlayXY x="1" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="1" y="1" xunits="fraction" yunits="fraction"/>
De afbeelding in de rechterbenedenhoek van het Google Earth-scherm plaatsen...
<overlayXY x="1" y="0" xunits="fraction" yunits="fraction"/>
<screenXY x="1" y="0" xunits="fraction" yunits="fraction"/>
De afbeelding in de linkerbenedenhoek van het Google Earth-scherm plaatsen...
<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="0" xunits="fraction" yunits="fraction"/>
Tips
Als u wilt oefenen met het plaatsen, draaien en aanpassen van de grootte van een schermoverlay, kunt u de KML Samples uit de KML-referentiehandleiding downloaden.
Als u de rotatie of grootte van uw afbeelding wilt wijzigen met behulp van KML-code, leest u de KML Reference Guide voor tips over het gebruik van de elementen
<rotation>,<rotationXY>en<size>.Pc-gebruikers kunnen de [Screen Overlay tool] van David Tryse (http://earth.tryse.net/#programs) downloaden en gebruiken.
Discussie en feedback
Heeft u vragen over deze tutorial? Wilt u ons feedback geven? Ga naar de Help-community van Google Earth om uw feedback met anderen te bespreken.
